Working on side-projects
I always had been told that to learn a language, I need to practice. I did small things like forms, buttons, etc. especially with web development but nothing “consistent”.
Ninn
Ninn is a personal project that I started thinking about at the beginning of my studies. I wanted to find a personal project that would be important to me and that would allow me to develop my skills.
Initially, Ninn was intended to be a minimalistic interface, full of keyboard shortcuts. I wanted to take inspiration from my favourite editor Sublime Text. With the evolution of IDEs and the plethora of editors currently on offer, I had to come up with something more innovative. Macaw (a no-code web builder, sort of) and other similar tools gave me the idea of offering more than just shortcuts: drag’n’drop snippets. Bye bye the usual copy and paste or keyboard shortcut. Drag’n’drop would make it easier to code on a tablet too!
 Ninn: Ninn Is Not Notepad
Ninn: Ninn Is Not Notepad
I tried to make a simple window with a textarea with Python. That was the first draft to my project in 2012. Unfortunately, as my studies were taking up a lot of my time, I gave up.
 Made with Tkinter
Made with Tkinter
Meanwhile, I learnt a lot of concepts that I’d use in designing software (MVC, GUI, etc.). I thought a lot about what language to use: Java ? C++ ? Python ? C ?… Sublime Text was made with Python and C++, Notepad++ with C++ and jEdit with Java. In 2015, as I was more confident with this language (learned in school), I finally tried to build with Java. The real advantage to me was that I could execute this program everywhere with a JAR.
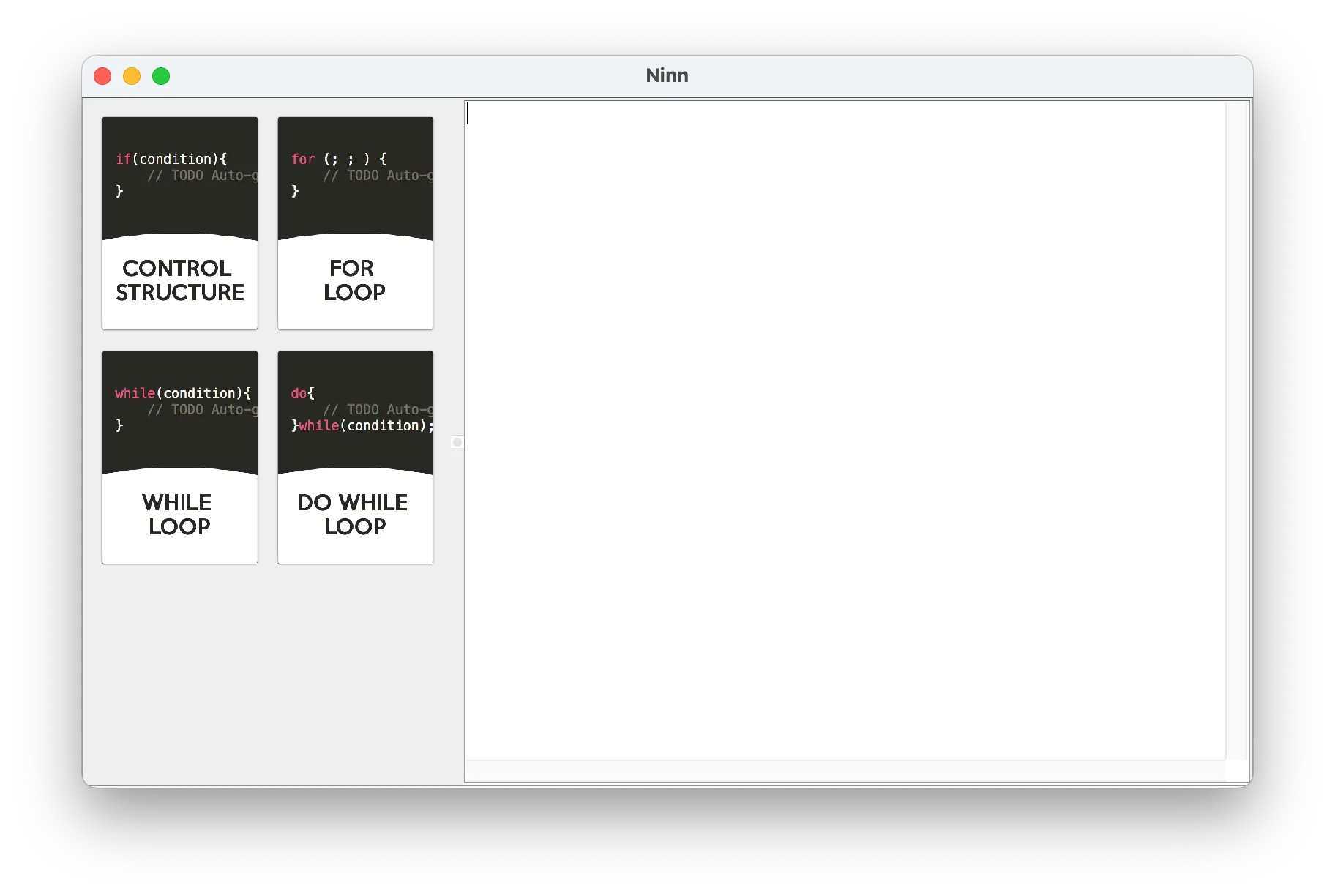
 Made with Swing
Made with Swing
The major specs as written in 2015 :
- Snippets (with a drag’n’drop feature) to create easy code in any languages to allow you to focus on specific issues
- Shortcuts, a lot of shortcuts
- Always in fullscreen
- Minimalistic
- Open source
I was faaaar from those specs but, eh, I learned a lot!
In 2017, I was fond of JavaScript frameworks and I tried Electron. This framework was in its beginnings and yet was used by a lot of companies such as Microsoft. Only with a HTML and CSS files, I created a simple window, it was really promising!
 Made with Electron
Made with Electron
I hope I will be able to work again on it. If so, I’ll do a much much sober editor, not only for dev, made with Electron and some JS framework such as React.
If you are a bit curious, the sources are available on Github.
Nclt
While I was writing the specs of Ninn, in 2015, I imagined a whole ecosystem : an editor and a command-line tools to ease the creation of projects through the editor. In university, I learnt bash. So I thought that would be a great start to make a CLI. That’s how nclt (Ninn Command-Line Tool) came up!
The main specs as written in 2015 :
- able to create a full repository for web development
- show the structure
- obviously put some easter eggs
As I was somehow annoyed to redo over and over folders with the same structure, my main goal was to create quickly a repository with the following structure:
<repository name>
├─ index.html
└─ media/
├─ css/
│ └─ style.css
├─ img/
└─ js/
└─ script.js
I created the -create option with furthermore options within create command and a -tree option since I wanted to know if the repo has been created correctly… It has been pretty difficult to make the tree command, I tried some solutions from forums… Still not satisfied… I also put some dumb easter eggs because it was fun to do.
I put my script in /usr/local/bin to execute it easily:
$ nclt
Usage: nclt <command> [<options>] [<args>]
where <command> is one of:
create, foxsays, tree, tuxsays, version
nclt <cmd> -h quick help on <cmd>
nclt -l display full usage info
--
nclt created by Alexandre Ravaux - v.20170302
$ nclt -l
Usage: nclt <command> [<options>] [<args>]
where <command> is one of:
create nclt create -ws <file name> to create a html page
nclt create -mkdirws <repository name> to create a
complete repository for your web project
tree nclt tree <path> to view the content of the repository in a simple directory tree
version nclt version
'nclt -v' or 'nclt --version' to print nclt version
nclt <cmd> -h quick help on <cmd>
nclt -l display full usage info
The sources are available on Github if you want to try the tool.
Obviously, this is an unfinished project. Nevertheless, I would love to restart from scratch either with bash, node.js, python or Rust. I don’t know yet with language I’ll choose but it seems fun to have your own CLI.
Unfinished projects but worth the growth
I exposed here two unfinished projects. I learned a lot by making it by myself: Thinking about the needs, looking for solutions (on StackOverflow and other forums), design from scratch…

It’s ok if you don’t finish or if it’s useless at the end. The point is: make something you’ll spend hours thinking about, just do it.
It definitely worth the growth.